Here are a few reasons why your business needs a better mobile website.
Your phone is a high-tech encyclopedia. We use it at work, at the gym, and at the mall to avoid eye contact with the kiosk salesman. As a result, the majority of online browsing is moving toward cell phones and tablets and shifting away from desktop computers.
"In fact, more Google searches take place on mobile devices than on computers in 10 countries including the U.S. and Japan," a senior Google official said in 2015. Of the 100 billion Google searches every month, more than half now come from mobile devices. Make sure all those eyeballs are getting a positive experience by formatting your website to be mobile friendly.
Different screens, different designs
When developers originally created websites, they would generally load at a fixed width on your screen. Remember what websites looked like in 2003? Back when George W. Bush was president, CNN's site was a set 770 pixels wide. Today, people have computer monitors that can be 2560 pixels wide, and smartphones that are a measly 320 pixels. Everyone is on a different device with a different screen resolution, which means webpages must be dynamic and adapt. Imagine that old CNN website on a tiny smartphone today. It won’t look good.
You're thinking, "But my website looks fine on the computer." If it was designed years ago though, chances are that same design will not look great on a phone. Users will have to do extra work, zooming in and out to look at your content. The negative experience can cause the user to lose interest and patience, and quickly leave your site. "When they visited a mobile-friendly site, 74 percent of people say they're more likely to return to that site in the future," according to a survey by Google.
Bad design can hurt your search rankings
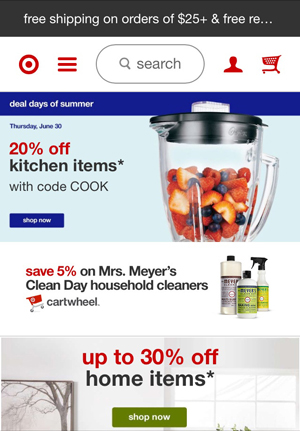
What a Mobile site looks like. | What a non-Mobile site looks like. |
 |  |
In April 2015, Google changed its search algorithm to boost mobile sites. If you're on a smartphone or tablet, Google search results will prioritize sites that are mobile and tablet friendly. On Target’s mobile site above, you can easily read text, images are enlarged, and navigation is simplified. But on Tiger Direct, users need to squint or zoom in to find the information that they want. In a mobile search battle, Target would win.
Of the millions of search results that come up on a smartphone, your business could be one of the top websites listed - or it could get stuck in the deep haystack of search results. To check out where you stand: Google created a mobile-friendly test to see how 'friendly' your website is.
How to create a mobile-friendly website
There are three main options when it comes to designing a mobile-friendly website: a dedicated mobile website, separate from your desktop site; a responsive design that adapts to users’ screens; or a native app to run on iPhone and Android. We’ll dive into all these choices in a future blog post, so stay tuned.
Interested in getting started now? Let Method’s website development team assist you in giving your website a mobile-friendly makeover. Contact us at 844-463-8463 or email us at [email protected]